logo designロゴデザインについて
logo design
ロゴデザインについて
エンジニアやデザイナーとしてセルフブランディングしていくにあたり、ロゴを作成したいと考えていました。
自分の名前の頭文字を取り、文字を変形したり組み合わせたりしながらパズルのように組合せをいくつも作っていく中でこのロゴができました。
ロゴデータは Figma の図形編集機能を使って作成しています。
web designサイトデザインについて
web design
サイトデザインについて

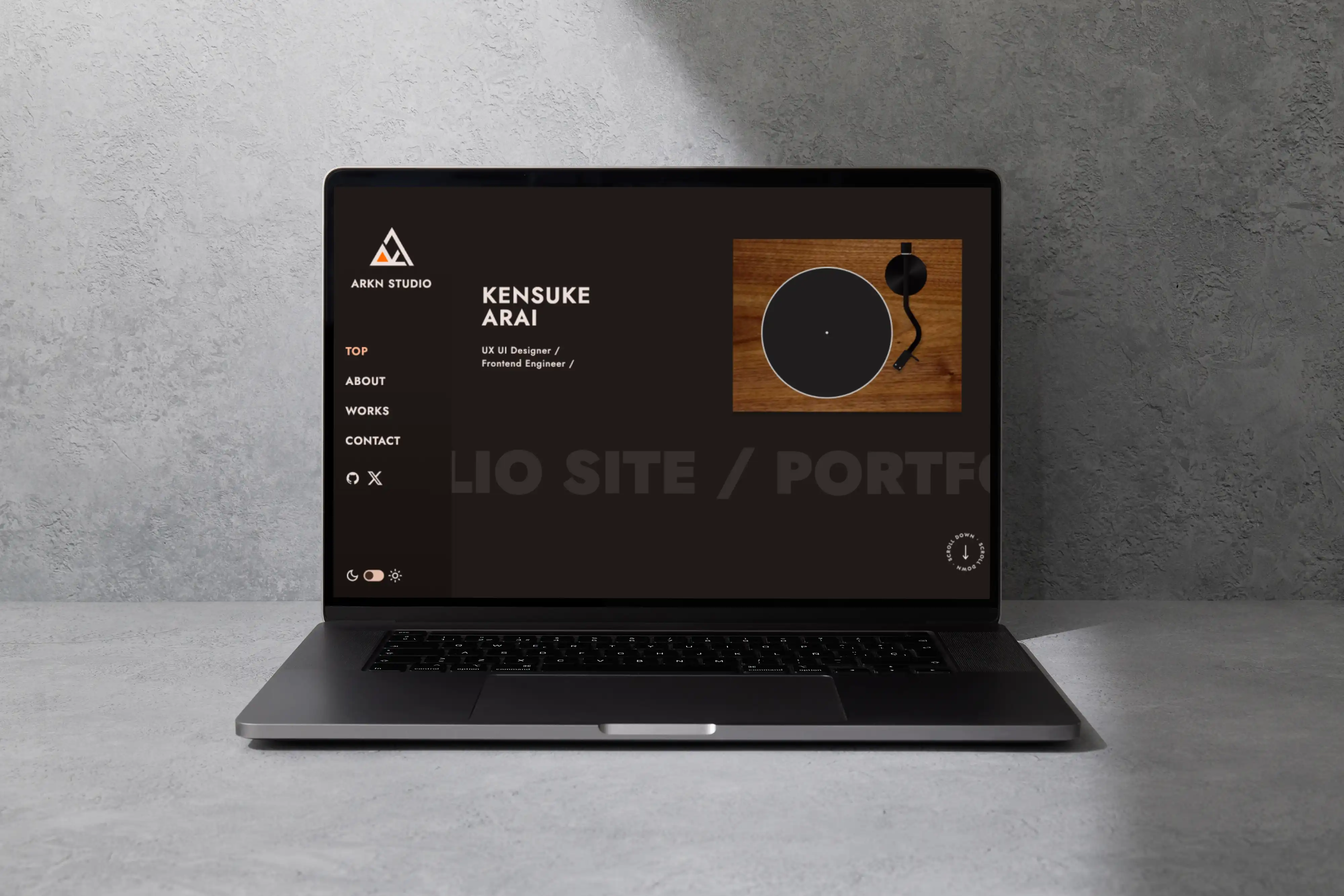
エンジニアやデザイナーにとってのポートフォリオサイトは、自分の制作してきた作品などを展示することで、その成長過程や人間性を表現する場と考えています。
このポートフォリオサイトでは、自分の好きな音楽や居心地の良い落ち着いた雰囲気のインテリアをイメージしてデザインしました。
UI デザインツールには Figma を使用し、Material Design のプラグインでカラーテーマを作成しています。
stack技術スタック
stack
技術スタック

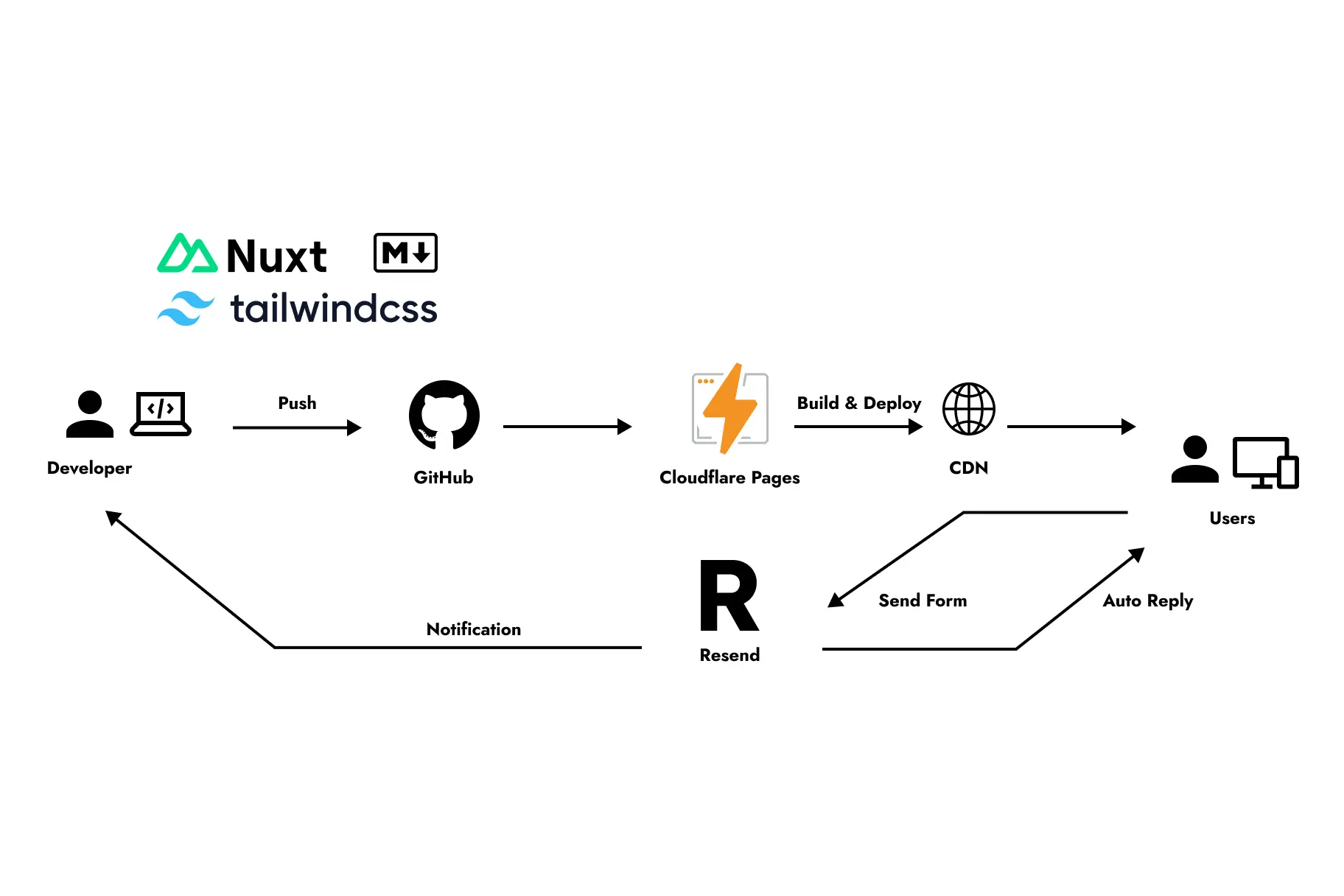
UI フレームワークとして普段から Vue2 を使っていますが、Vue3 のキャッチアップも兼ねて Nuxt3 で実装しました。
CMS には Nuxt Content を採用し、GitHub でコンテンツを管理することで差分管理や編集がしやすいようにしています。
お問合せフォームには Resend を採用し、ユーザーへの自動返信と開発者への通知を行う機能を API で呼び出しています。
ホスティングには Cloudflare pages を利用し、Jamstack 構成でホストしています。